- 0.1 Accessibility Resources
- 0.2 Who does what
- 0.3 Checklist
- 0.4 Screen readers we support and how to use them
- 1.0 Buttons and toggles
- 1.0 Bypass blocks
- 1.0 Focus Indicators
- 1.0 Images and Decorative Elements
- 1.0 Landmark structure- structuring elements correctly for screen readers
- 1.0 Modals
- 1.0 Tables
- 1.0 Tabs
- 1.0 Test Evidence Spreadsheet
- 1.0 Tooltips
- 1.1 Perceivable - Text alternatives
- 1.2 Perceivable - Time-based media
- 1.3 Perceivable - Adaptable
- 1.4 Perceivable - Distinguishable
- 2.1 Operable - Keyboard accessible
- 2.2 Operable - Enough time
- 2.3 Operable - Seizures and Physical Reactions
- 2.4 Operable - Navigable
- 2.5 Operable - Input Modalities
- 3.1 Understandable - Readable
- 3.2 Understandable - Predictable
- 3.3 Understandable - Input Assistance
- 4.1 Robust - Compatible
Operable 2.4 – Navigable
Provide ways to help users navigate, find content, and determine where they are.
2.4.1 Bypass Blocks A A mechanism is available to bypass blocks of content that are repeated on multiple Web pages.
2.4.2 – Page Titled A Web pages have titles that describe topic or purpose.
2.4.3 – Focus Order A If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability.
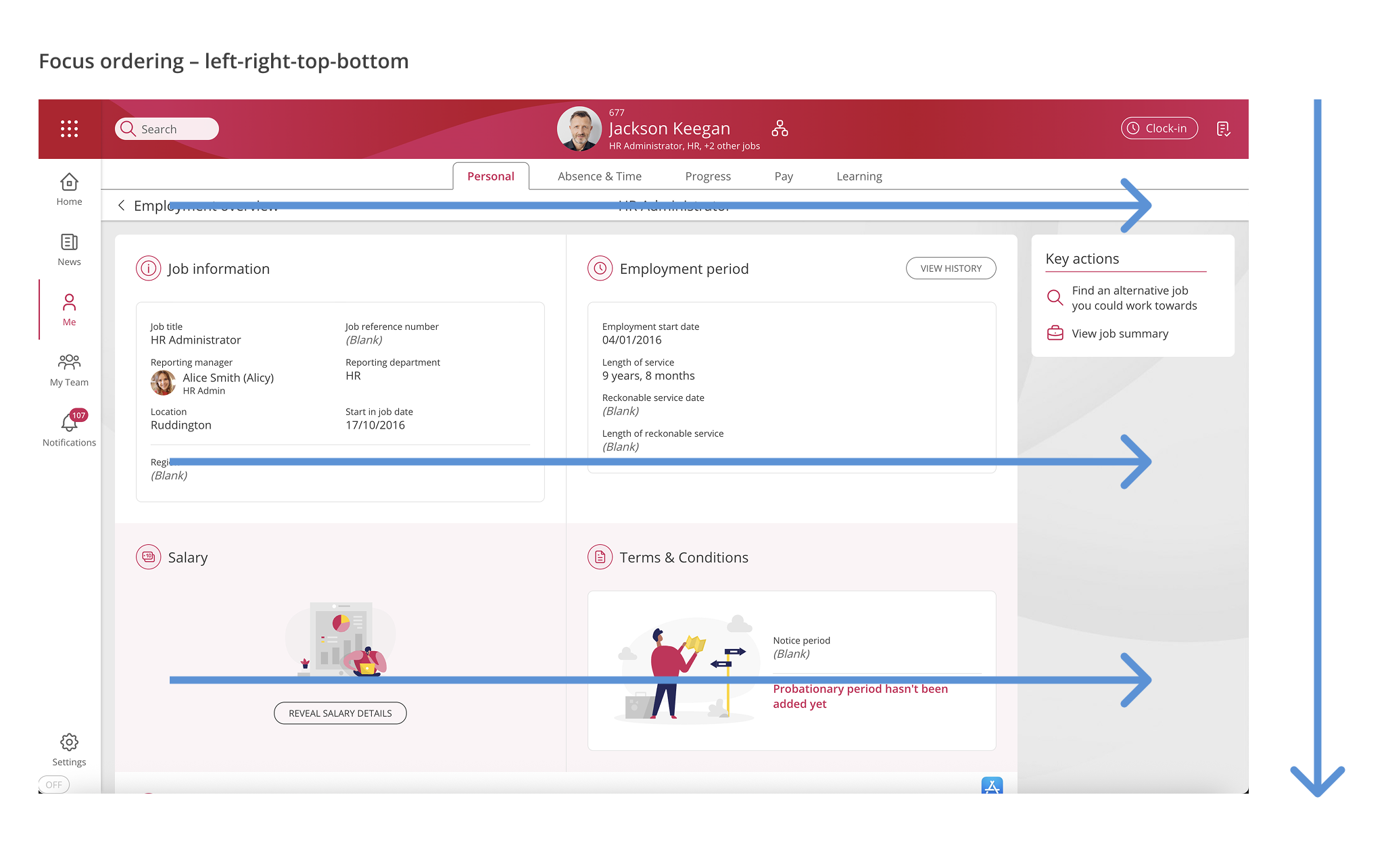
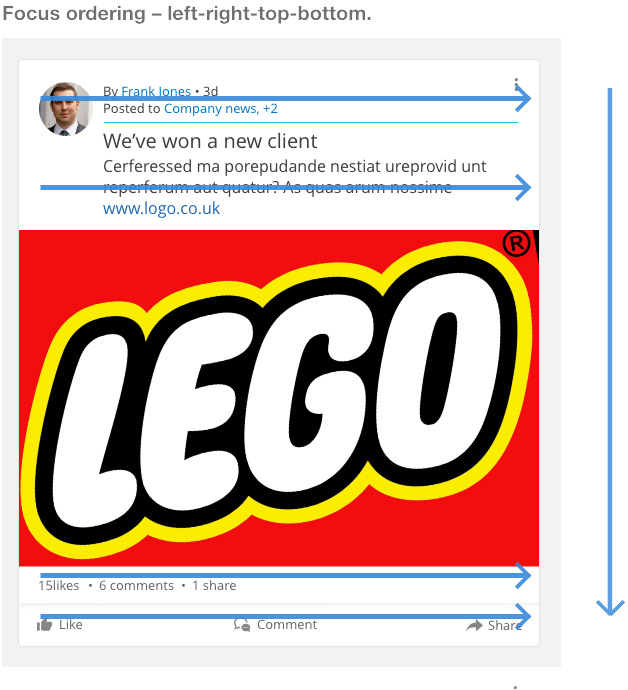
Example of focus order within People First:
Page view focus direction
The tabbing system within people first follows a simple direction of flowing left to right and then falling to the following element below (left-right-top-bottom).


2.4.4 – Link Purpose (In Context) A The purpose of each link can be determined from the link text alone or from the link text together with its programmatically determined link context, except where the purpose of the link would be ambiguous to users in general.
2.4.5 Multiple Ways AA More than one way is available to locate a Web page within a set of Web pages except where the Web Page is the result of, or a step in, a process.
2.4.6 Headings and Labels AA Headings and labels describe topic or purpose.
2.4.7 Focus Visible AA Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible.